Home Assistant. Настройка VS Code. Темы. Первый сценарий.
Это статья 6 из цикла статей по установке и настройке Home Assistant.
- 1. Умный дом. Выбор.
- 2. Home Assistant. Выбор железа.
- 3. Установка Armbian на Orange Pi Zero Plus2
- 4. Home Assistant. Установка в docker на Orange Pi Zero +2 H5. И почему это плохо.
- 5. Home Assistant. Установка на Orange Pi Zero +2 H5
- 6. Home Assistant. Настройка VS Code. Темы. Первый сценарий.
- 7. Home Assistant. Подключение электрокарниза по радиоканалу.
- 8. Home Assistant. Подключение электрокарнизов по RS485.
Это текстовая версия для видео:
После установки Home Assistant нам нужно немного освоиться. На несложном примере посмотреть как тут всё работает.
Хоум Ассистент управляется конфигурационными файлами, поэтому начнём с текстового редактора. Текстовый редактор можно использовать любой. Я пользуюсь
VS Code.
Важное замечание: Если по каким-то причинам вы установили Home Assistant не в виртуальное окружение, а в docker, вам ограничили возможность использовать удобный текстовый редактор и все возможности, которые этот редактор предоставляет. Для редактирования файлов конфигурации вам нужно установить add-on Configurator. Сможете редактировать файлы конфигурации в браузере. Мне попадались записи, что кому-то это даже нравится. В этом случае вам нужно пропустить этот раздел и сразу перейти к редактированию файлов.
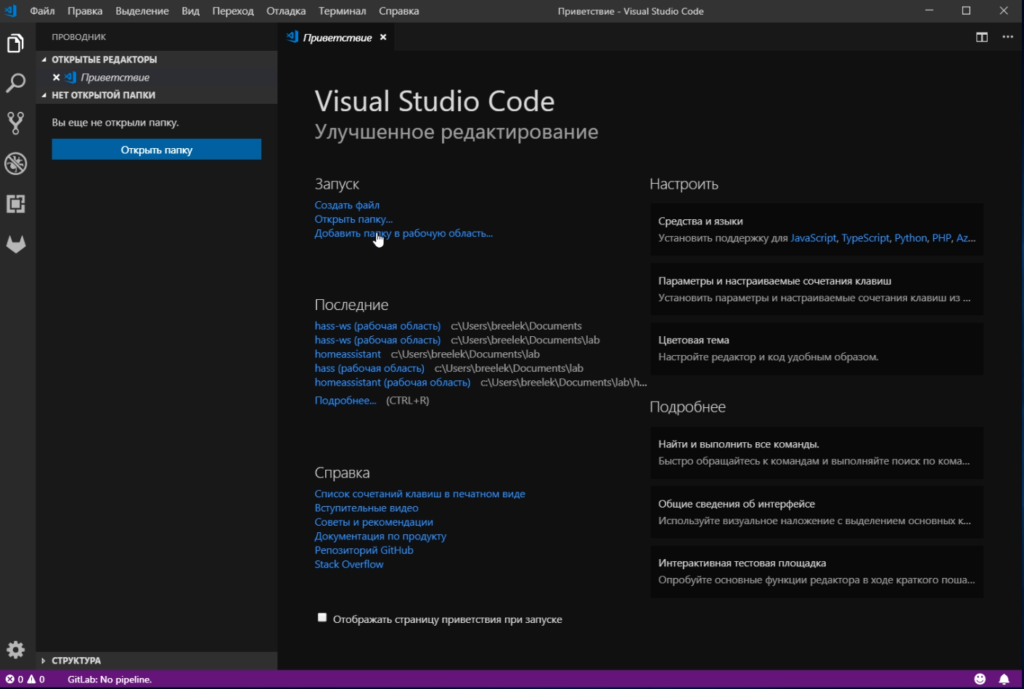
Запускаем редактор.
Нам нужно определить рабочее пространство. Проще всего это сделать на вкладке “Приветствие”. Под “Запуск” выбираем “Добавить папку в рабочую область…” и выбираем или создаём папку в удобном месте:

Чтобы присвоить имя рабочей области выполняем “Файл” -> “Сохранить рабочую область как…”.
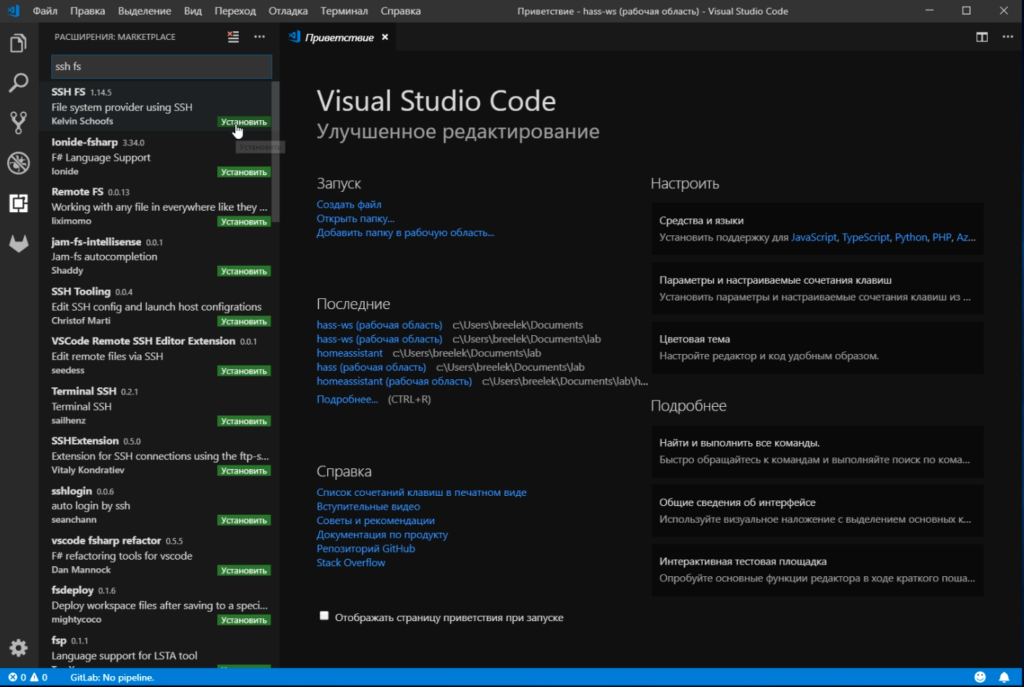
Мы собираемся редактировать файлы по сети. Для этого нам нужно установить расширение.
Переходим на вкладку установки расширений. Устанавливаем SSH FS:

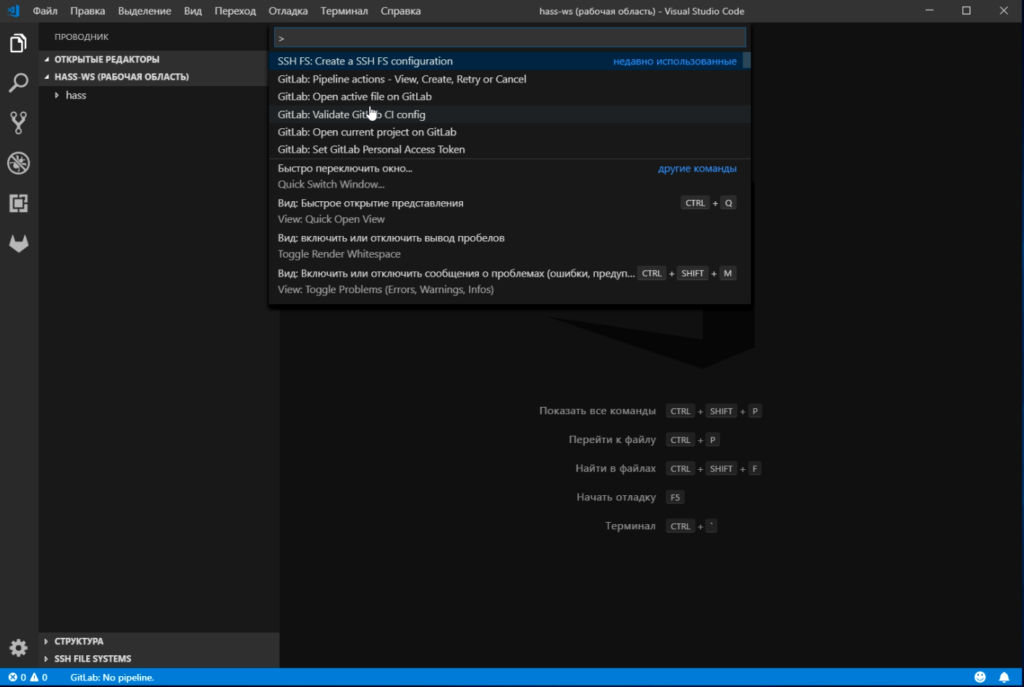
Нам нужна панель команд:
F1
В панели выбираем “SSH FS: Create a SSH FS configuration”:

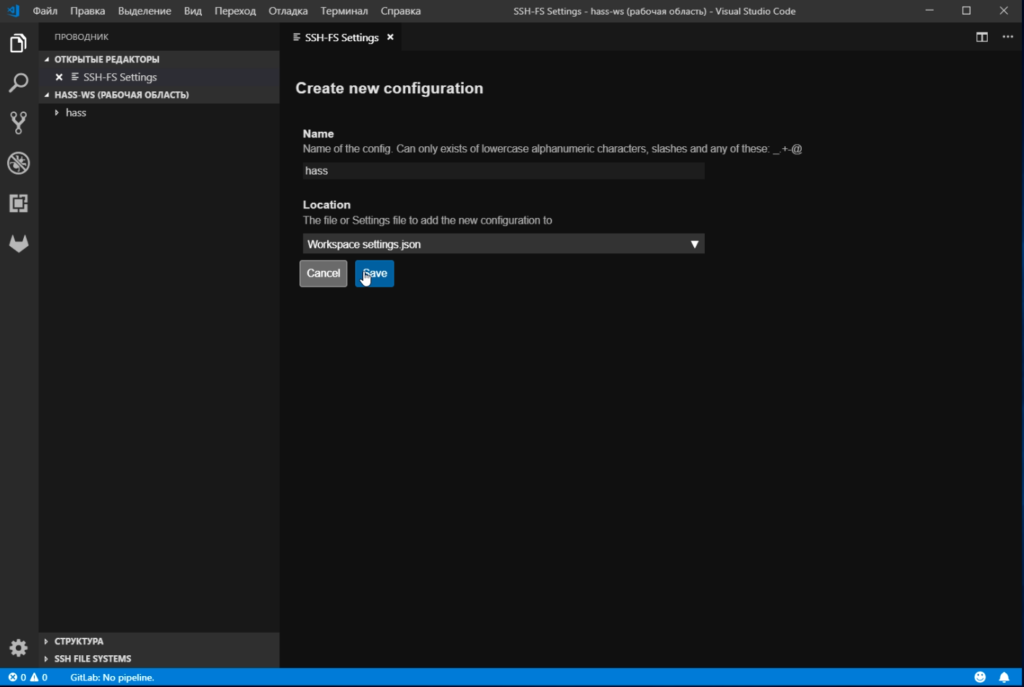
В открывшейся вкладке “SSH-FS Settings” задаём в поле “Name” имя конфигурации, в поле “Location” выбираем “Workspace settings.json”:

Сохраняемся.
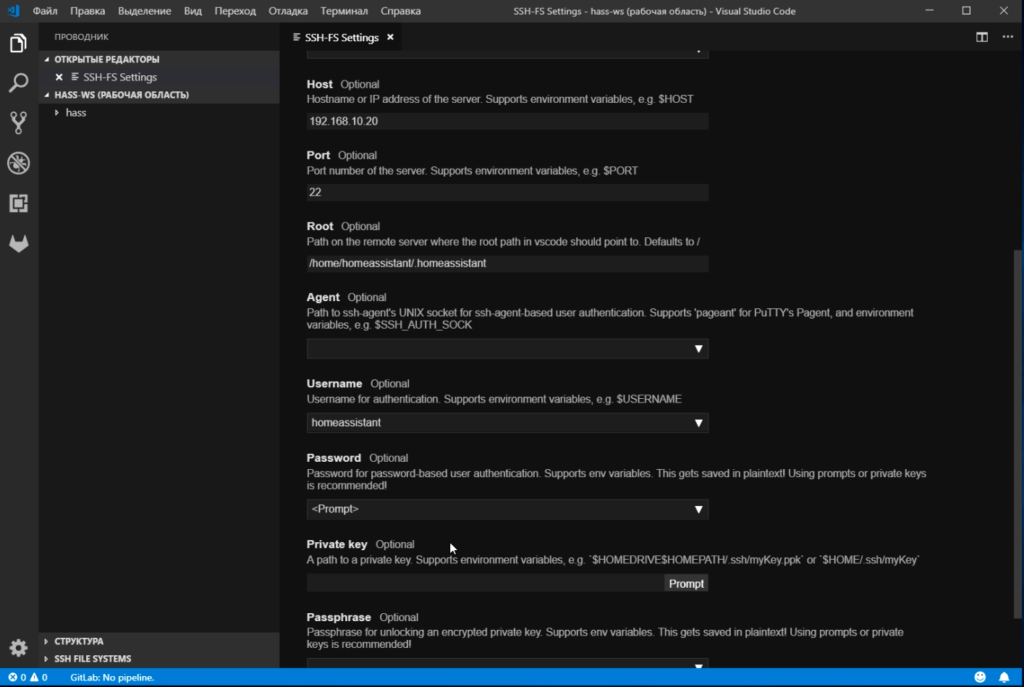
Далее заполняем поля настроек. Я вписал такие значения:
“Merge” — No
“Lable” — Home Assistant
“PuTTY” —
“Host” — 192.168.10.20 (Вы должны вписать своё значение)
“Port” — 22
“Root” — /home/homeassistant/.homeassistant
“Agent” —
“Username” — homeassistant
“Password” — <Prompt> (Если поставите <Prompt>, то при подключении у вас будет запрашиваться пароль. Если вписать пароль, подключение будет происходить без запроса пароля.)
“Private key” —
“Passphrase” —

Сохраняемся.
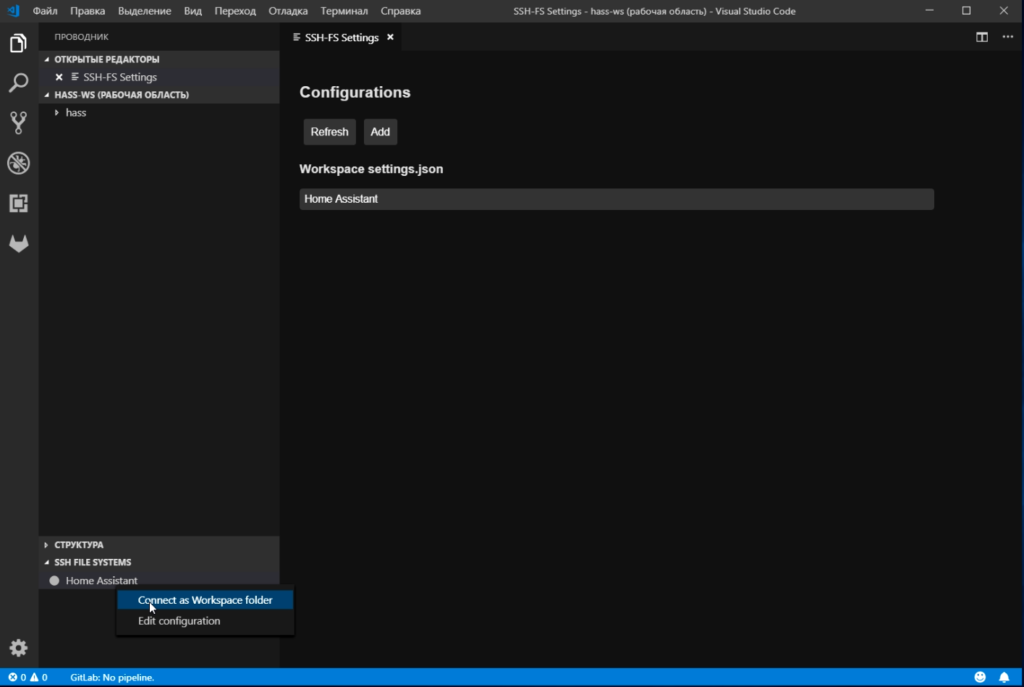
В боковой панели VS Code на “SSH FILE SYSTEMS” -> “Home Assistant” щёлкаем правой кнопкой мыши и выбираем “Connect as Workspace folder”.

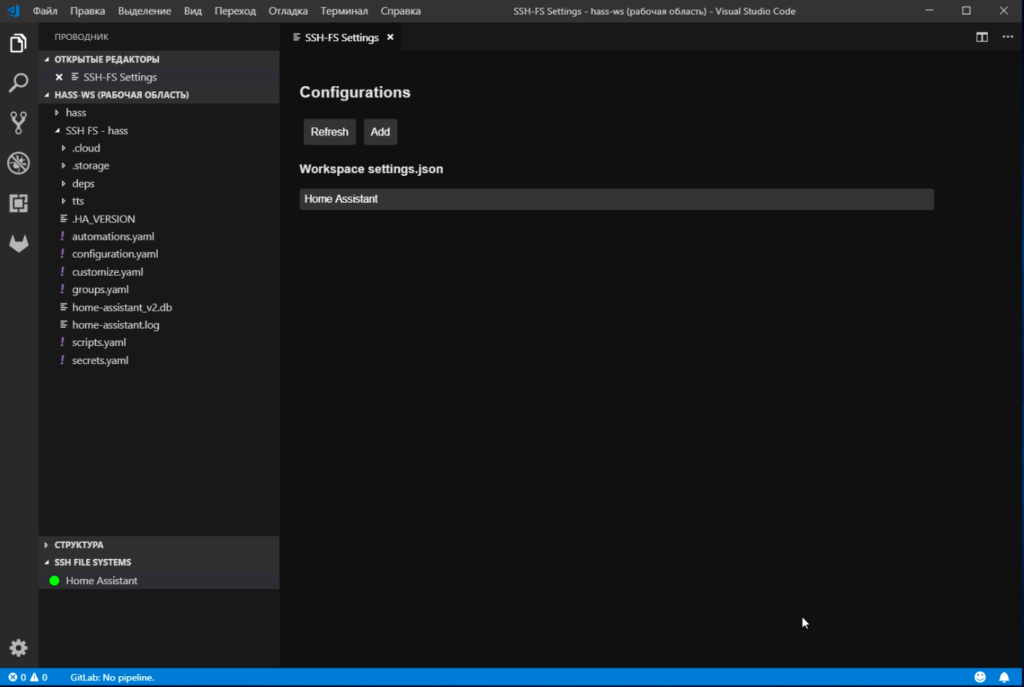
Получаем доступ к папке с конфигурационными файлами Home Assistant.

При старте Хоум Ассистент читает только один конфигурационный файл — configuration.yaml. Остальные файлы конфигурации читаются только если в configuration.yaml они подключены командами !include. Сейчас все конфигурационные файлы, кроме configuration.yaml, пусты.
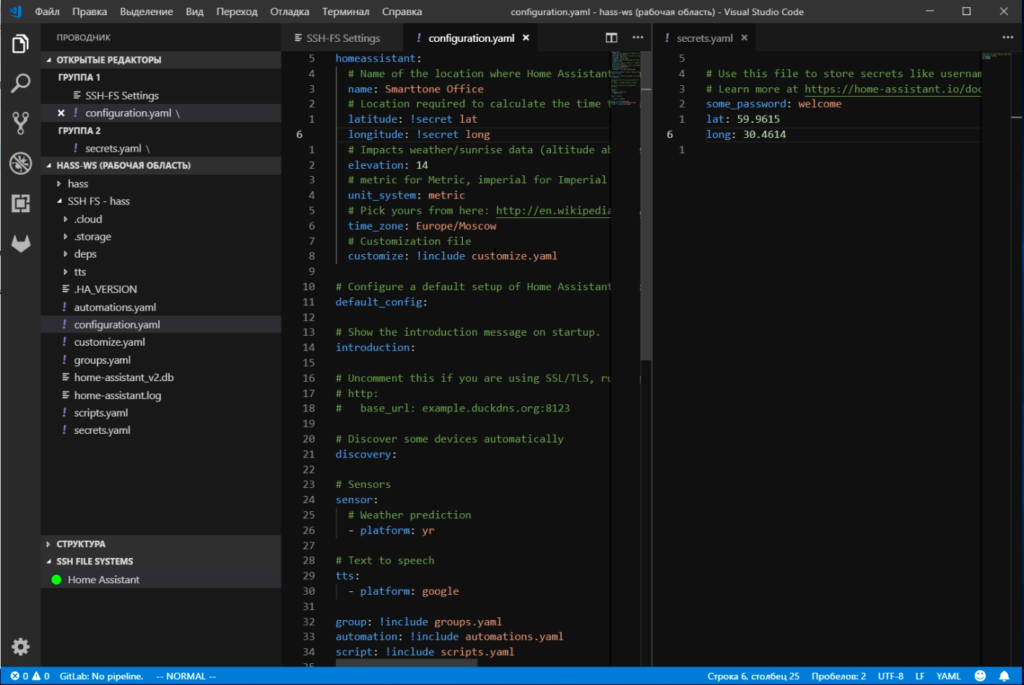
Открываем configuration.yaml.
При первом запуске Home Assistant определяет значения широты, долготы, единицы измерения и часовой пояс по геолокации IP адреса. Меняем значения в полях “name”, “latitude”, “longitude”, “elevation”. Если вам нужно другое значение “time_zone”, то задавать его нужно в определённом формате.
Сохраняем изменения.
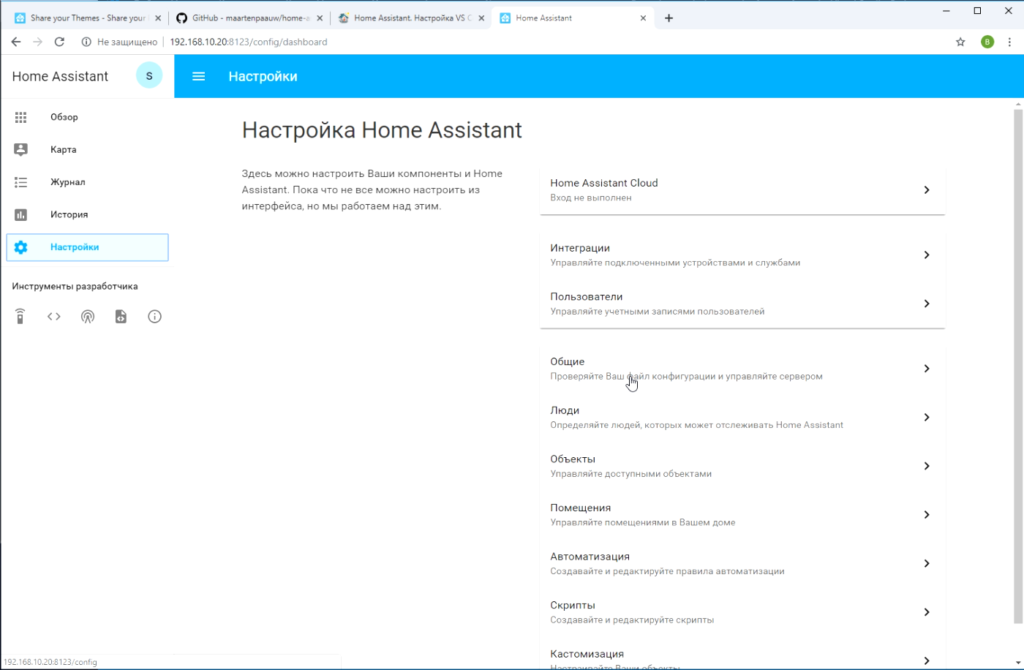
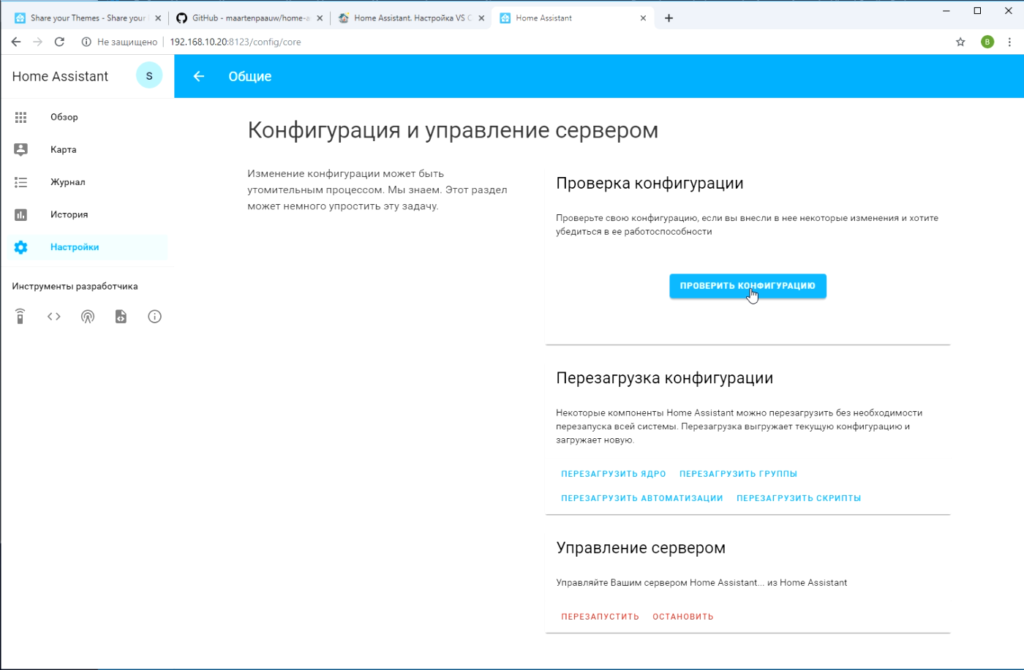
Теперь нужно проверить нет ли ошибок в конфигурации. Это можно сделать через командную строку, но нагляднее сделать это через web-интерфейс самого Home Assistant. Переходим в “Настройки” -> “Проверяйте Ваш файл конфигурации и управляйте сервером”:

И нажимаем “Проверить конфигурацию”.

Если ошибок нет, видим сообщение:
“Конфигурация выполнена верно!”
Для того, чтобы изменения в файле configuration.yaml вступили в силу вы должны перезапустить Home Assistant. Но если изменения вносились в automations.yaml, customize.yaml, groups.yaml, или scripts.yaml перезапускать Home Assistant не требуется. Достаточно перезагрузить эти файлы.
Файл configuration.yaml это обычный текстовый файл созданный так, чтобы быть легко понятным человеку. Нам придётся сохранять в нём чувствительные данные — пароли, API токены, даже значения долготы и широты считаются конфиденциальной информацией. В Home Assistant есть механизм, который позволяет вынести эту информацию в отдельный файл — secrets.yaml. Это очень полезно по ряду причин:
- — Пароли и API токены не раскиданы по разным местам в разных папках и файлах, а находятся в одном месте — удобно ими управлять.
- — Можно поделиться своей конфигурацией без необходимости удалять или изменять ваши пароли.
- — Возможно для хранения резервной копии вашей конфигурации использовать публичные сервисы например, github.
Открываем файл secrets.yaml. Добавляем две строчки:
lat: 59.9615 (Вы задаёте свои координаты)
long: 30.4614
Сохраняем secrets.yaml.
В файле configuration.yaml меняем значения “latitude” и “longitude” на названия значений долготы и широты в secrets.yaml:
latitude: !secret lat
longitude: !secret long
Сохраняем configuration.yaml.

Проверяем на ошибки файлы конфигурации, перезапускаем сервер и убеждаемся в том, что сделанные нами изменения вступили в силу.
Установка тем.
Посмотрим теперь как можно установить свою тему в Home Assistant.
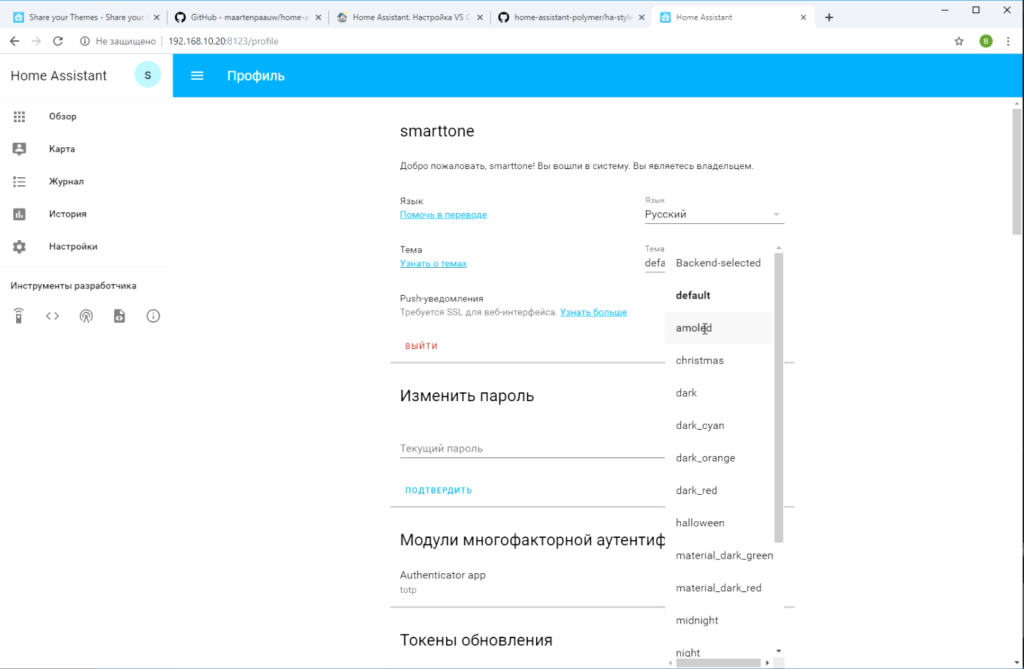
Переходим в “Профиль” и видим, что сейчас нам доступна только одна тема — default. В папке с конфигурационными файлами (там, где находится configuration.yaml) создадим папку themes. В неё будем складывать файлы с темами.
В configuration.yaml добавляем строки:
frontend: themes: !include_dir_merge_named themes
Готовую тему можно взять у сообщества Home Assistant в разделе, посвящённом темам. Для примера, я выбрал тему “solarized”. В папке themes создаём файл solarized.yaml и копируем в него содержимое со страницы сообщества:
solarized: primary-color: "#2aa198" disabled-text-color: "#859900" divider-color: "#586e75" #"rgba(255, 255, 255, 0.12)" paper-card-background-color: "#002b36" paper-grey-200: "#586e75" paper-item-icon-color: "#b58900" paper-listbox-background-color: "#002b36" paper-listbox-color: "#b58900" primary-background-color: "#073642" primary-text-color: "#839496" secondary-background-color: "#073642" secondary-text-color: "#859900" text-primary-color: "#839496" label-badge-background-color: "var(--secondary-background-color)" label-badge-text-color: "var(--text-primary-color)" paper-card-header-color: "#cb4b16" paper-grey-50: "#b58900" paper-item-icon-active-color: "#dc322f" paper-item-icon_-_color: "#FF00FF" # no clue paper-slider-active-color: "#dc322f" paper-slider-knob-color: "#dc322f" paper-slider-knob-start-color: "#b58900" paper-slider-pin-color: "#FF00FF" # no clue paper-slider-secondary-color: "#dc322f" paper-toggle-button-checked-ink-color: "#dc322f" paper-toggle-button-checked-button-color: "#dc322f" paper-toggle-button-checked-bar-color: "#cb4b16" paper-toggle-button-unchecked-bar-color: "#b58900" table-row-background-color: "#002b36" table-row-alternative-background-color: "#073642" google-red: "#dc322f" google-green: "#859900" google-blue: "#268bd2" google-yellow: "#b58900" accent-color: "#cb4b16" paper-green: "#859900" paper-blue: "#268bd2" paper-orange: "#cb4b16"
Проверяем конфигурацию и перезапускаем Home Assistant.
Перейдя в “Профиль” убеждаемся в том, что кроме темы default нам доступна тема solarized.
Рассмотрев содержимое файла solarized.yaml видим, что в нём переменным присваиваются значения цветов. Нет ничего сложного, чтобы создать свою, персональную тему. Список основной части переменных можно посмотреть здесь.
Темы, созданные сообществом, собраны в репозитории на github.
Cкопируем файлы из репозитория в созданную нами папку themes. Сделать это можно любым удобным способом. Я сделаю это прямо из терминала VS Code.
Открываем терминал:
Ctrl+`
И подключаемся к Orange Pi:
ssh homeassistant@192.168.10.20 (вместо 192.168.10.20 подставляем свой IP)
Вводим пароль.
Переходим в папку .homeassistant:
cd .homeassistant
Нам нужно клонировать репозиторий в папку themes, но это не получится сделать пока папка не пуста. Сейчас нам проще удалить файл solarized.yaml:
rm themes/solarized.yaml
Клонируем репозиторий в папку themes:
git clone https://github.com/maartenpaauw/home-assistant-community-themes.git themes
Если хотим, чтобы склонированные файлы отображались в боковой панели VS Code, нужно переподключиться к рабочей папке — “Home Assistant” -> “Reconnect Workspace folder”.
Проверяем конфигурацию и перезапускаем Хоум Ассистент .
После перезагрузки в “Профиль” -> “Тема” нам доступно 15 новых тем:

Теперь настроим автоматическое переключение тем.
Настроим всё так, чтобы после захода солнца Home Assistant использовал тему “night”, а после восхода “solarized_light”.
В файл automations.yaml впишем:
- alias: 'Смена темы Home Assistant для дня и ночи'
trigger:
- platform: homeassistant
event: start
- platform: state
entity_id: sun.sun
to: above_horizon
- platform: state
entity_id: sun.sun
to: below_horizon
action:
- service: frontend.set_theme
data_template:
name: >
{% if states.sun.sun.state == "above_horizon" %}
solarized_light
{% else %}
night
{% endif %}
Создавая автоматизацию мы используем как триггеры три события:
- — запуск Home Assistant
- — солнце над горизонтом
- — солнце за горизонтом
При срабатывании любого из триггеров мы проверяем состояние объекта sun.sun.
Если его значение “above_horizon”, вызываем сервис frontend и устанавливаем тему solarized_light. Иначе устанавливаем night.
Проверяем конфигурацию, перезагружаем скрипты. Если нет ошибок, после перезагрузки тема должна измениться с дефолтной на “night” (если солнце уже село).
Даже, если ошибок нет, браузер может по-прежнему отображать интерфейс используя дефолтную тему (это видно на видео). В этом случае можно либо очистить в браузере историю просмотров, либо открыть Home Assistant в новом окне, в режиме инкогнито, либо другим браузером.
Проверим переключение на тему “solarized_light”.
Переходим на страницу “Состояния”, в поле “Объект” выбираем “sun.sun”. В поле “State” набираем:
above_horizon
Нажимаем “GET STATE”. Тема на какое-то время меняется на “solarized_light”. Затем снова возвращается к “night”.
Теперь Home Assistant будет автоматически переключаться между темами каждый день на закате и восходе без необходимости что-то делать с нашей стороны.
В заключении, попробуйте теперь самостоятельно задать другие темы. Можете также задать переключение не точно в момент восхода или заката, а со смещением в любую сторону. Так же можете установить момент переключения не по-солнцу, а точно в определённое время утром и вечером. Это вам пригодится, если захотите автоматизировать освещение растений, или аквариума, или подсветку дорожек светильниками на даче.